In HTML, an input tag is used to take input from users to build front-end applications :
Here we are going to dive depth into input tags:
type="text"is a basic text input field.type="password"is a password input field, which will mask the characters entered by the user.type="email"is an email input field, which will validate the email address entered by the user.type="number"is a number input field, which will only accept numeric values.type="date"is a date input field, which will allow the user to select a date from a calendar.type="file"is a file input field, which will allow the user to select a file from their device.type="checkbox"is a checkbox input field, which allows the user to select multiple options.type="radio"is a radio button input field, which allows the user to select one option from multiple options.type="range"is a range input field, which allows the user to select a value within a specified range using a slider.type="color"is a color input field, which allows the user to select a color.
Note:
The
<label>tag is used to define a label for an input element. The for attribute of the label is used to bind it with the input element.The
<form>tag is used to create an HTML form for user input.The
<br>tag is used to insert a line break which will create some space between the input fields.The
<input>tag should always be used in conjunction with the<form>tag.The
nameattribute is used to reference the form data after it has been

Other types of input tags:
Here are the different input types you can use in HTML:
<input type="button"><input type="checkbox"><input type="color"><input type="date"><input type="datetime-local"><input type="email"><input type="file"><input type="hidden"><input type="image"><input type="month"><input type="number"><input type="password"><input type="radio"><input type="range"><input type="reset"><input type="search"><input type="submit"><input type="tel"><input type="text"><input type="time"><input type="url"><input type="week">
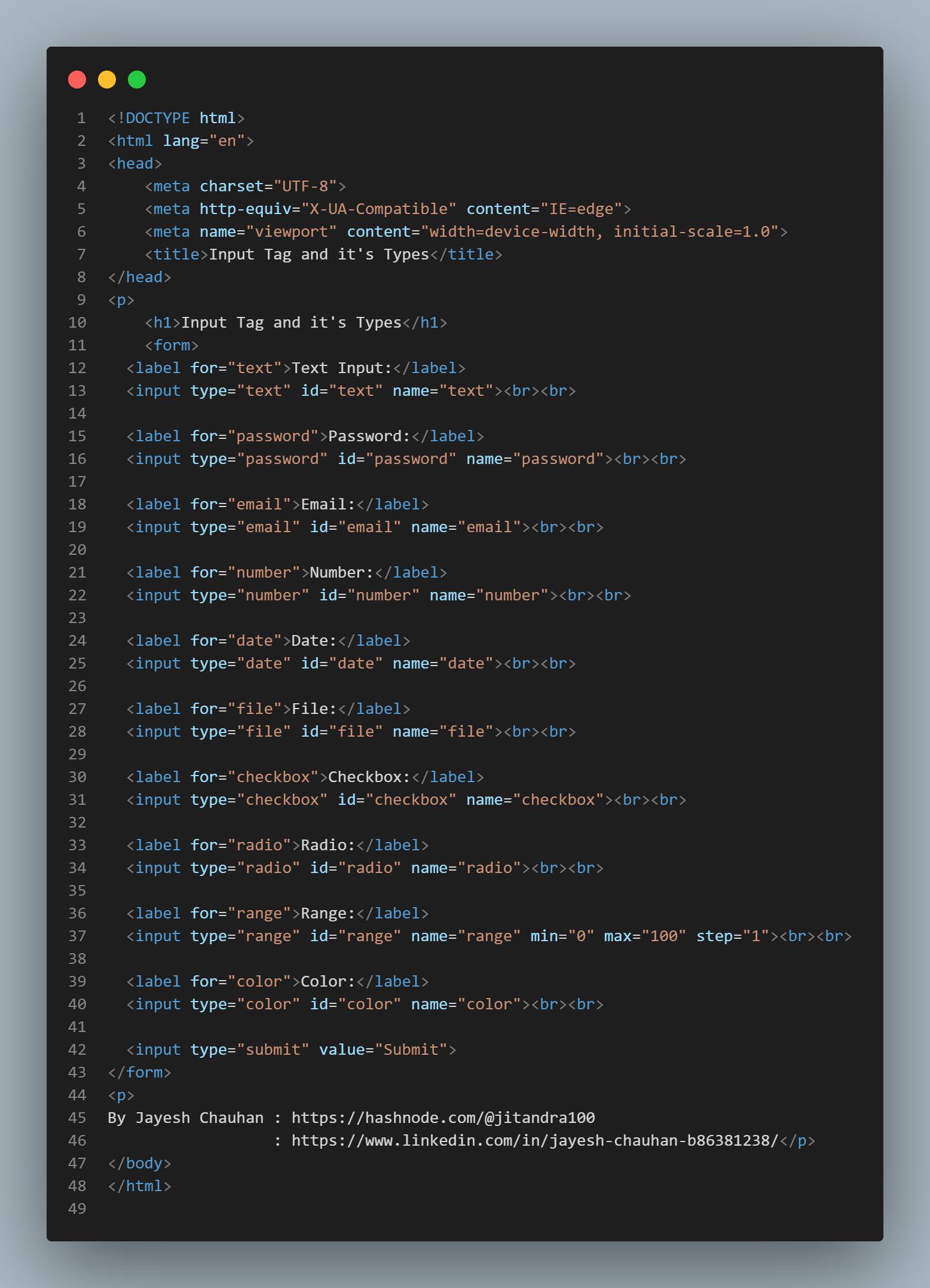
Code for input tag with its type
<form>
<label for="text">Text Input:</label>
<input type="text" id="text" name="text">
<br><br>
<label for="password">Password:</label>
<input type="password" id="password" name="password">
<br><br>
<label for="email">Email:</label>
<input type="email" id="email" name="email">
<br><br>
<label for="number">Number:</label>
<input type="number" id="number" name="number">
<br><br>
<label for="date">Date:</label>
<input type="date" id="date" name="date">
<br><br> <label for="file">File:</label>
<input type="file" id="file" name="file">
<br><br>
<label for="checkbox">Checkbox:</label>
<input type="checkbox" id="checkbox" name="checkbox">
<br><br>
<label for="radio">Radio:</label>
<input type="radio" id="radio" name="radio">
<br><br>
<label for="range">Range:</label>
<input type="range" id="range" name="range" min="0" max="100" step="1">
<br><br>
<label for="color">Color:</label>
<input type="color" id="color" name="color">
<br><br>
<input type="submit" value="Submit"> </form>
Hope I was able to clear this point If you have any doubt(s) or suggestion(s) then comment to me and I will try to reply as soon as possible.
Thanks for reading ....


